월루를 꿈꾸는 대학생
자바스크립트 DeepDive CH11 본문
원시값과 객체의 비교
원시타입
- 변경 불가능한 값
- 변수 할당 시 메모리에 실제 값 저장
- 다른 변수에 할당시 원시값이 복사
객체
- 변경 가능한 값
- 변수에 참조값이 저장
- 다른 변수에 복사시 참조값이 복사 -> 참조값에 의한 전달
11.1 원시 값
11.1.1 변경 불가능한 값
원시타입
- 변경 불가능한 값
- 읽기 전용임 변경 불가
- 메모리에 할당된 원시값은 변경 불가하나 그걸 담고 있는 변수는 변경이 가능 // 다만 상수는 변경도 불가
- 상수는 const 키워드를 사용
문자열
- 유사 배열 객체 // length 프로퍼티 있고 인덱스로 프로퍼티 접근 가능
- 문자열 또한 원시값이기에 변경이 불가
변수 복사
let score = 100;
let copy = score;
//score은 100이라는 변수가 할당된 메모리 참조
//copy는 score 값이 복사되어 전달됨 둘 다 같은 값이지만 다른 메모리의 100을 참조
- 두 변수의 원시값은 서로 다른 메모리 공간에 저장된 별개으 값이 되기 때문에 한쪽에서 재할당해도 다른 쪽에 영향은 없다
11.2 객체
- 프로퍼티 갯수가 전해져있지 않음
- 객체는 변경 가능한 값
- 변수는 객체를 참조하고 있다
- 재할당 ㅇ벗이 프로퍼티를 동적으로 추가 혹은 값을 수정 가능
- 객체는 비용이 크기 때문에 변수처럼 복사해서 사용하면 효율이 좋지 않아 변경 가능한 값으로 설정되어 있음
참조에 의한 전달
- 얕은 복사 : 객체를 가리키는 참조값을 그대로 복사하는 참조에 의한 전달 // 값에 의한 전달 = 원시값 복사와 동일
- 여러 식별자가 하나의 객체 공유 가능
- 서로 서로 영향을 받음
12 함수
12.1 함수란?
- 실행하고자 하는 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것
12.2 함수 사용 이유
- 재사용 가능
- 함수 이름은 역할을 파악할 수 있도록 명명
12.3 함수 리터럴
-함수 : 객체타입 값
-함수는 객체다 : 일반 객체는 호출이 불가능하지만 함수는 호출 가능
12.4 함수 정의
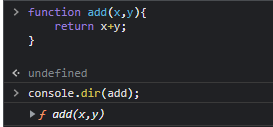
함수 선언문
- 함수 선언문은 함수 이름 생략 불가
- 표현식이 아니라 문 !! 그래서 undifined 나옴
- 표현식이 아닐 ㅏ문이기 때문에 변수 할당 불가

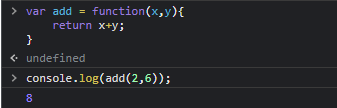
함수 표현식
- 변수에 함수 할당
- 함수 이름 생략 가능

function 생성자 함수
-빌트인 함수 function 생성자 함수에 매개변수 목록과 문자열 전달
let add2 = new Function('x','y','return x+y');
화살표 함수
- function 대신 화살표 => 로 함수 선언 가능
- const add = (x,y) => x+y;
'Programing > JS' 카테고리의 다른 글
| Deep dive 14장 15장 (0) | 2022.02.22 |
|---|
