월루를 꿈꾸는 대학생
[Spring Boot 입문] 스프링 웹 개발 기초 본문
1. 정적 컨텐츠
- 그냥 파일 그대로 웹브라우저 보여줌
- /resources/static 폴더 안에 html 넣어주면 됨
- url에 html파일 넣어주면 정적으로 웹에서 보여줌

흐름
1. hello-static.html 치고 들어감
2. 내장 톰캣에서 요청 받음
3. 스프링 컨테이너에 해당 컨트롤러가 있나 확인 !! 우선순위
4. 컨트롤러가 없으면 /static 폴더 안에서 매칭되는 html 파일이 있나 확인
5. 있으면 반환

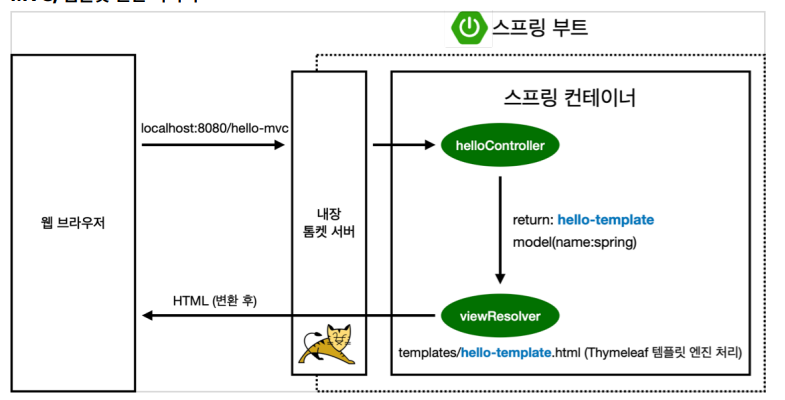
2. MVC와 템플릿 엔진
- html을 그냥 주는게 아닌 서버단에서 동적으로 변경하고 줌
- 모델, 뷰 , 컨트롤러
- 첨에는 jsp로 뷰에다가 다 했다가 mvc 스타일로 관심사를 나눠서 코딩을 한다 !
ctrl + p : 옵션을 확인할 수 있다

@GetMapping("hello-mvc")
// url에서 파라미터 name을 받음
// value : 값
// required : 디폴트가 true이지만 false로 하면 굳이 value를 안 넣어도 됨
public String helloMvc(@RequestParam(value= "name" , required = false) String name , Model model){
흐름
1. 웹브라우저로 이동
2. 내장톰캣 거침 톰캣이 스프링 컨테이너로 던짐
3. 컨트롤러가 우선순위가 높으니 먼저 확인
4. 컨트톨러랑 url 매칭이 된 게 있고 확인
5. 메서드 호출
6. 리턴할 때 해당 html 호출하고 model에 값 넣어서 넘겨줌
7. 뷰리졸버가 받음 ( 화면 관련 해결자 - 뷰 찾고 템플릿 연결 )
8. 변환한 html을 웹브라우저로 넘김

3. API
- html로 내리는가 api로 데이터 보내는가!
// http에서 헤더부분과 바디부분이 있는데 바디쪽에 리턴값을 직접 넣어주겠다!!
// name이 kim이면 리턴값이 hello kim 이게 그대로 감 .. 뷰 이런 거 없음 문자 그대로 감
@ResponseBody
- 리턴값에 있는 문자 그대로 감 !
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name){
Hello hello = new Hello();
hello.setName(name);
// 리턴을 객체로 함
return hello;
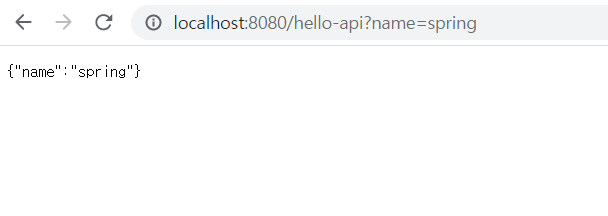
}- 객체를 리턴하는 경우 객체의 변수가 키 , 해당 변수가 가지고 있는 값이 value로 변환되어 리턴됨

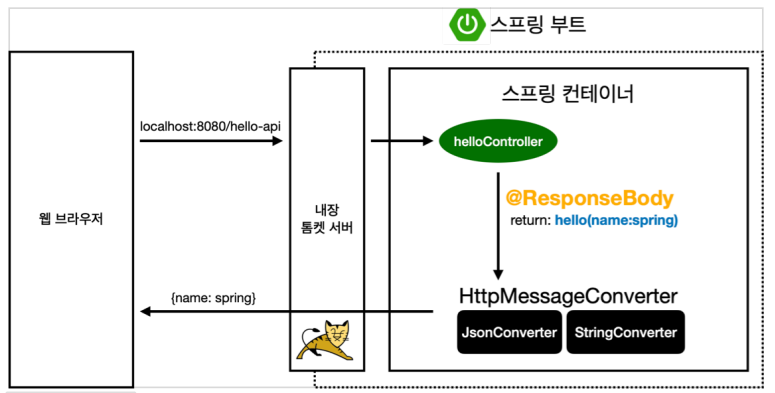
@ResponseBody 원리
흐름
1. url로 검색
2. 내장 톰켓 서버에서 url 요청을 받고 스프링 컨테이너에 던짐
3. 컨트롤러에서 확인
4. 해당 메서드 호출함 다만 @ResponseBody가 있음 이 경우 view resolver가 동작 안 하고 httpMessageConverter가 동작
5. http 응답 body부분에 리턴값을 넣어서 반환
6. 반환이 String이면 그대로 넣어서 반환 . 객체가 반환인 경우 기본으로 Json으로 데이터 만들어서 http body 부분에 넣어서 반환

출처
'Programing > Spring Boot' 카테고리의 다른 글
| [Spring 입문] 웹 mvc개발 (0) | 2023.01.20 |
|---|---|
| [Spring Boot 입문] 회원 관리 (0) | 2023.01.11 |
| [SpringBoot 입문] 환경세팅 (0) | 2023.01.07 |
| [Spring Boot] 템플릿 상속 (0) | 2023.01.01 |
| [Spring Boot] static 디렉토리 (0) | 2023.01.01 |




